この記事は私と同じくweb制作の勉強をしている方や、web制作について効率よく調べたい方へ向けて発信しています。
コーディングの際、使うときになって「あれ、どうだったかな?」となることありますよね。
私はCSSでanimation当てるときにいつも止まってしまうので、私と同じように暗記が苦手な人達のために備忘録を作成しました。
ですので、「そもそもanimationとはなんぞや?」の部分は省いて、思い出したい要点のみをかいつまんで説明していきます。
拙いですが、チートシートも置いておきます。
暗記は必要ないのでいつでも見返せる記事になれば嬉しいです。
↓こちらを保存してお使いください↓
@keyflramesの設定
正直、この記事の趣旨はチートシートでほぼ完結して入るんですが、ひとつひとつ説明していきます。
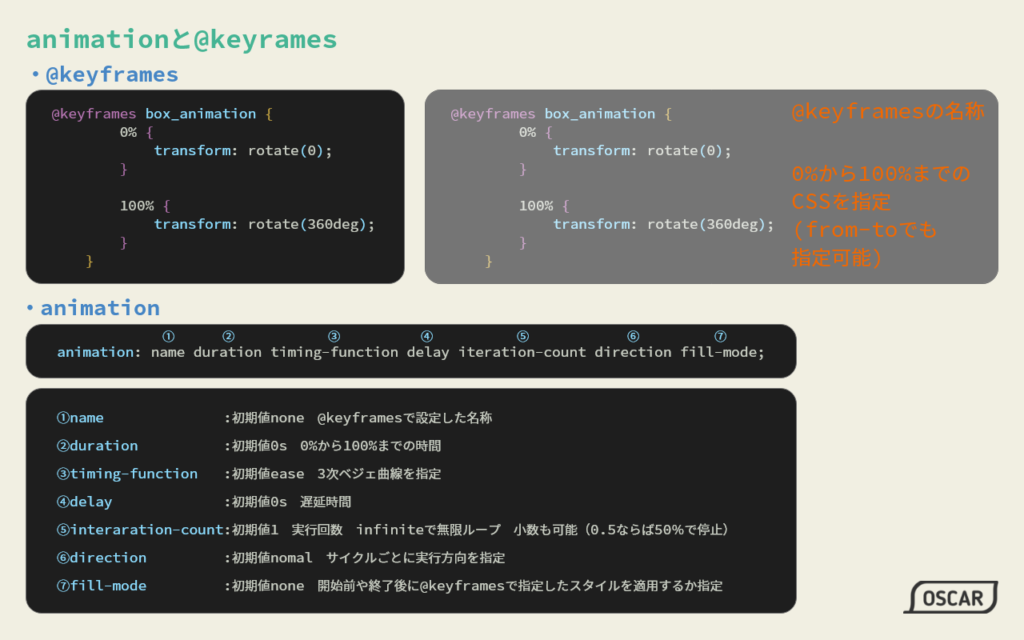
まずは全体の動きを@keyframesで作成します。
0%から100%の間で細かく設定可能です。
@keyframes box_animation {
0% {
width: 50px;
}
100% {
width: 100%;
}
}
記法としてはfrom toも使えます。
@keyframes box_animation {
from {
width: 50px;
}
to {
width: 100%;
}
}
途中で一度停止するような動きの場合は以下のように途中に同じスタイルを当てることで実現可能です。

こんなやつですね。
ここでは77%以降は対象を停止させてインターバルを設けています。
@keyframes scroll_anime {
0% {
top: -50px;
}
77% {
top: -5px;
}
100% {
top: -5px;
}
}
/* animationさせる対象に記述 */
animation: scroll_anime 3s ease infinite;animationのショートハンド多すぎ問題
私はいつもここで手が止まるんですが、animationのショートハンド多いですよね。
ここではざっとanimationのショートハンドをおさらいしておきましょう。
animation: name duration timing-function delay iteration-count direction fill-mode;
vscodeでemmetを使うと「anim-」と入れた段階でこのようにショートハンドの名称が出てきます。
これをtabキーを使いながら順番に入れていくととてもわかり易いと思います。
それではそれぞれのショートハンドについて概要を説明します。
| name | 初期値none @keyframesで設定した名称 |
| duration | 初期値0s 0%から100%までの時間 |
| timing-function | 初期値ease 3次ベジェ曲線を指定 |
| deray | 初期値0s 遅延時間 |
| iteration-count | 初期値1 実行回数 infiniteで無限ループ 小数も可能(0.5ならば50%で停止) |
| direction | 初期値nomal サイクルごとに実行方向を指定 |
| fill-mode | 初期値none 開始前や終了後に@keyframesで指定したスタイルを適用するか指定 |
それぞれのショートハンドには個別のcssが割り当てられていますが、ここでは割愛します。
name
@keyframesで指定した名称を入力します。
duration
@keyframesで指定した開始から終了までの時間を設定します。
ここでは秒(s)・マイクロ秒(ms)を指定できます。
timing-function
@keyframesで指定した動きを「どのように」動かすかを指定します。
この項目の初期値はeaseであり、一定速度の変化ではないことに注意してください。
一定速度の変化をさせたいときはlinearを指定してください。
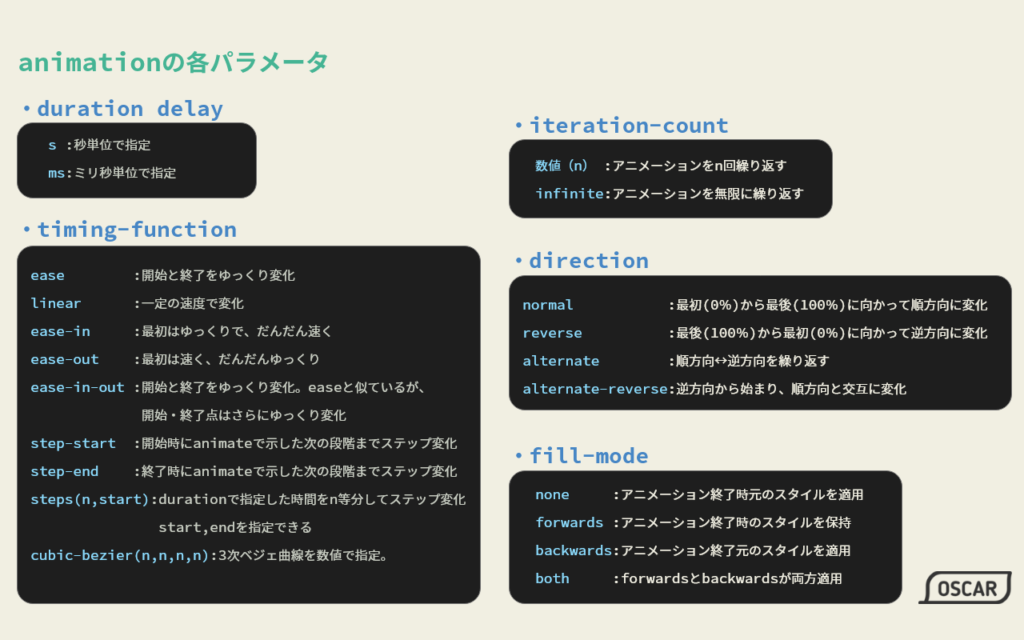
timing-functionのステータス一覧は以下のとおりです。
| ease | 開始と終了をゆっくり変化 |
| linear | 一定の速度で変化 |
| ease-in | 最初はゆっくりで、だんだん速く |
| ease-out | 最初は速く、だんだんゆっくり |
| ease-in-out | 開始と終了をゆっくり変化。easeと似ているが、 開始・終了点はさらにゆっくり変化 |
| step-start | 開始時に@keyframesで示した次の段階までステップ変化 |
| step-end | 終了時に@keyframesで示した次の段階までステップ変化 |
| steps(n, start) | durationで指定した時間をn等分してステップ変化 start,endを指定できる |
| cubic-bezier(n, n, n, n) | 3次ベジェ曲線を数値で指定(高度な設定が可能) |
ここでは触れませんが、実は@keyframes内部に個別に設定なんかもできます。
それぞれのステータスについての深堀りはまた別の機会に。
deray
開始までの時間をします。
ここでの「開始までの時間」は「animationで@keyflamesが呼び出されてからの時間」です。
実際はページの読み込みやクリック・ホバーなどで発火させるようにanimationを配置することになると思います。
iteration-count
@keyframesで指定した動きの繰り返し回数を指定します。
無限ループさせたい場合はinfiniteを指定します。
また、ここでは小数を指定することも可能で、例えばdurationで6秒指定しておいてiteration-countを0.5にすると3秒たったところで途中終了します。
direction
指定した動きの実行方向を指定します。
初期値はnomalで0%から100%にむけて実行します。
directionのステータス一覧は以下のとおりです。
| normal | 最初(0%)から最後(100%)に向かって順方向に変化 |
| reverse | 最後(100%)から最初(0%)に向かって逆方向に変化 |
| alternate | 順方向↔逆方向を繰り返す |
| alternate-reverse | 逆方向から始まり、順方向と交互に変化 |
alternateとalternate-reverseは2回以上繰り返さないと効果がありません。
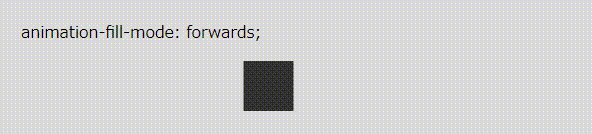
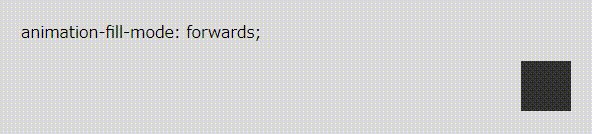
fill-mode
@keyframesで指定した動きが開始する前・終了したときにどこスタイルを適用するかを指定します。
初期値はnoneで、指定した動きが開始する前と終了したあとに元のスタイルを適用します。
例えば対象が左から右に動くanimationを走らせたときに、何も指定しないと最後に元の位置に戻ってしまいます。

このとき対象を右に保持しておきたいときはfowardsを指定しるとアニメーション終了時のスタイルを保持してくれます。

また、derayの間に元のスタイルのまま保持するか(none)、直ちに@keyframesの開始時のスタイルに移行するか(backwords)も決められます。
fill-modeのステータス一覧は以下のとおりです。
| none | アニメーション終了時元のスタイルを適用 |
| forwards | アニメーション終了時のスタイルを保持 |
| backwards | アニメーション開始時のスタイルを直ちに適用 |
| both | forwardsとbackwardsが両方適用 |
bothはforwardsとbackwardsが両方適用されるのですが、delayがかかっている間から@keyframesで指定したスタイルを適用して、アニメーションを終了したときには元のスタイルを保持するというように、forwardsとbackwardsの特性を両方持っています。
余談:emmet使いましょう
先程も触れましたが、emmetを使用すると非常に省力化に繋がります。
私はemmet使いたさにvscode使っていると言っても過言ではありません。
まとめ
animationを使うときに「どう書くんだっけ?」となったときに見返せるチートシートを作成しました。
最小のスクロールで思い出すトリガーとなるように、ここでは備忘録的な位置づけとしてざっくりした内容に留めています。
それぞれのショートハンドについて詳しく調べたいときは「animation-〇〇」でぐぐると詳しい情報が出てきますよ。
それではまた。