ここではエディターにVScodeを選んだ方が、まず最初に入れておくべきプラグインを6つ紹介します。
どれもコーディングの効率化とミスしたときに助けてくれる、便利なプラグインなので忘れずに入れておきましょう。
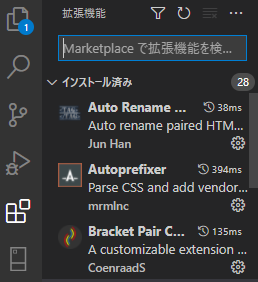
左の「拡張機能」をクリックすると一番上に検索バーが表示されるので、インストールしたいプラグインの名称を直接入力するかコピペしましょう。

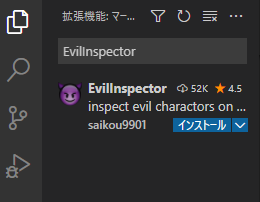
すると関連するプラグインが表示されるので、該当するプラグインを選んで「インストール」をクリックします。


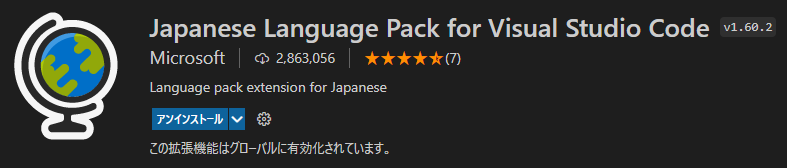
入力補助系かといえば微妙ですが、VScodeを日本語化するために必要なプラグインです。
まずはこれをインストールしましょう。

全角スペースをハイライトしてくれるプラグインです。
表示がおかしくなったり、CSSが効かないときなどにありがちなのが、全角スペースが混入していて気づかないパターンです。 地味な効果ですがスペルミスと並んで時間を溶かしやすいので、保険として入れておくことをおすすめします。

こんな感じでハイライトしてくれます。

通常はページの更新をするまでコードの変更が反映されませんが、このプラグインを入れることで仮想サーバーを立ち上げ、上書き保存のたびにブラウザ表示に反映してくれます。
使い方はVScodeを立ち上げたときに右下にプラグインの起動ボタンが生成されるので、
これをクリックすると立ち上がります。

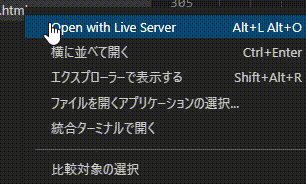
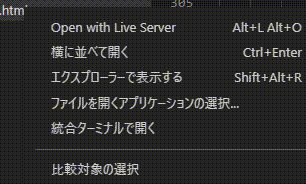
ただしこの方法だとindex.htmlが優先的に立ち上がってしまうので、他のページを確認したいときは左の確認したいhtmlファイルを右クリックして、「Open With live server」を選択しましょう。


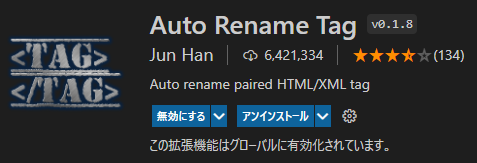
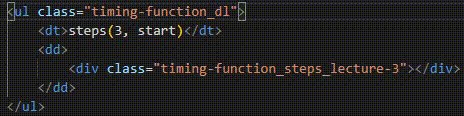
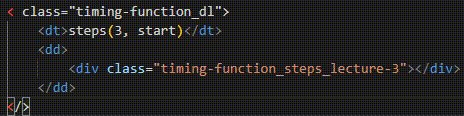
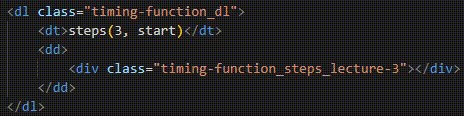
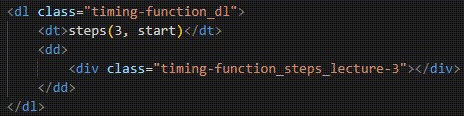
HTMLタグの名前を変更したいときにタグ・閉じタグのいずれかを修正すると対応するタグ・閉じタグも修正してくれます。対応する閉じタグまで飛んだりする必要がないので修正の効率が上がります。

有効化したらすぐに使えます。

コードのフォーマットを整えてくれるプラグインです。
「コードをどう整形するか」というのは意外と個人の癖が出やすいところなので、フォーマットを決めてしまったほうが手間も減るうえ、チームでコーディングするときなどにも同じプラグインが入ってさえいればコーディングルールをすり合わせる必要もないので認識を合わせる手間の削減にも繋がります。
こちらはインストールした後に少し設定が必要です。
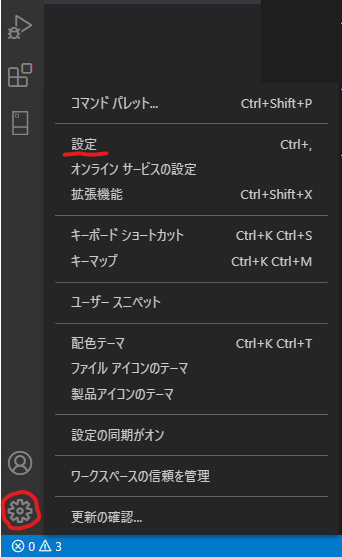
左下の歯車マーク(設定ボタン)をクリックしてから「設定」を選択します。

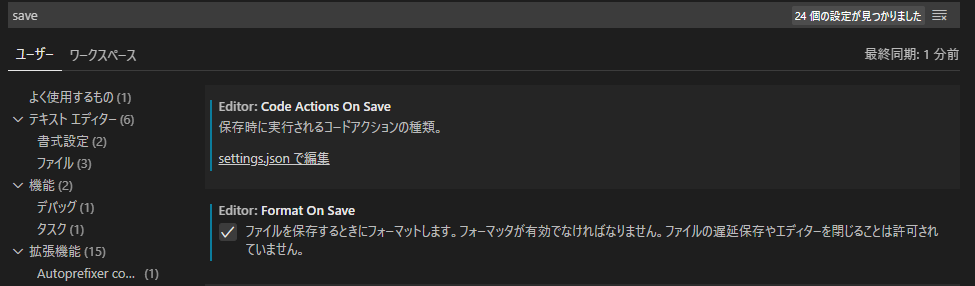
一番上の検索バーに「save」と入れると、Editor:Format On Saveという項目が出てくるので、ここのチェックをオンにします。

これで保存するたびに整形してくれます。


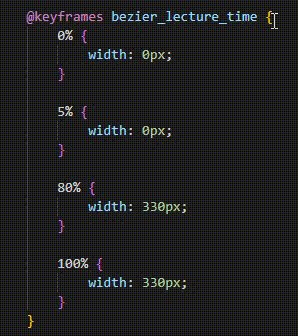
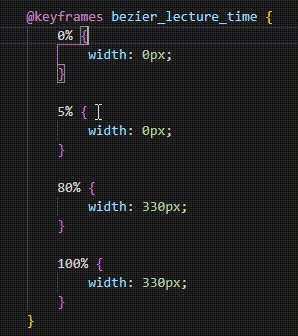
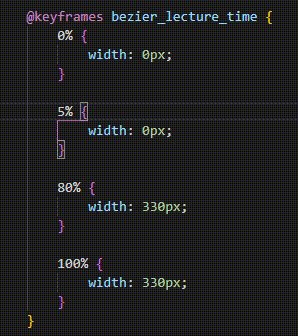
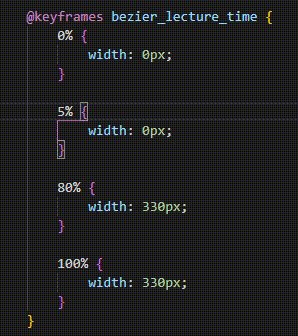
対応するカッコを色分けした上で縦横線のハイライトを入れてくれるので、コードが見やすくなります。
特にSassなどを使うとネストが深くなりがちなので効果的です。
これも有効化すると自動で色が付きます。

便利なプラグインですが、あまりたくさん入れすぎると機能が競合したりしてうまく動かないときがあります。
そんなときはにた機能を持つプラグインを無効化してみて様子を見てみましょう。
特に最初から入れておいたほうがいい入力補助系のプラグインをチョイスして紹介してみました。
自分にあったプラグインを入れて快適なコーディングをしましょう。
それではまた。


